Canvas
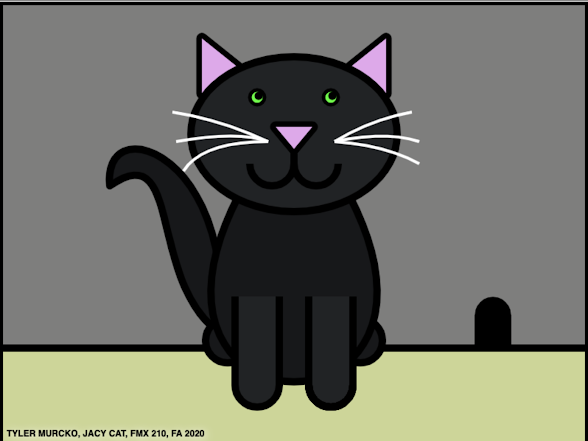
This work was designed in Adobe Dreamweaver using HTML Canvas to create digital art out of code. For this design , you can see that the cat is made from several shapes and curves. There are even more shapes that are hidden to fill certain gaps that showed up throughout my project.
I started this project with something more complicated and decided to create something more simple after seeing other student projects. Over the course of creating my image, I came to a point where I had to stop coding and come back later because I was having a difficult time lining up my points correctly. I learned that editing in Adobe Dreamweaver is a very long, complicated, process that takes lots of time and patience.
The design itself is very personal to me because I got the inspiration to create this image from my pet cat. The title is named after her and I’ve attached a picture below of her for comparison.
Overall, I am very happy with my image and how it came out. Symmetry is what I aimed for when creating the cat and I believe that I succeeded with making the image even. I hope to revisit this project in the future so I can add some shading and mess with the gradients.
Estimated work time: 7 hours
Inspiration:
Code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
/// BACKGROUND
context.moveTo(0,470); // COORDINATES OF STARTING POINT
context.lineTo(800,470); // COORDS OF ENDING POINT 1
context.lineWidth = 10; // STROKE WIDTH
context.stroke(); // STROKE
context.beginPath();
context.rect(0, 0, 800, 470);
context.fillStyle = '#7E7E7D';
context.fill();
context.lineWidth = 10;
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.rect(0, 470, 800, 470);
context.fillStyle = '#CBD692';
context.fill();
context.lineWidth = 10;
context.strokeStyle = 'black';
context.stroke();
///LEFT EAR
context.beginPath(); // begin a shape
context.moveTo(275,50); // point A coordinates
context.lineTo(275, 125); // point B coords
context.lineTo(400,150); // point C coords
context.closePath(); // close the shape
context.lineWidth = 15; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(0,0,0,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(230,165,237,1.00)";
context.fill();
///RIGHT EAR
context.beginPath(); // begin a shape
context.moveTo(525,50); // point A coordinates
context.lineTo(525, 125); // point B coords
context.lineTo(400,150); // point C coords
context.closePath(); // close the shape
context.lineWidth = 15; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(0,0,0,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(230,165,237,1.00)";
context.fill();
/// CAT BODY
// begin custom shape
context.beginPath();
context.moveTo(300, 400);
context.bezierCurveTo(300, 200, 140, 150, 150, 250);
context.bezierCurveTo(250, 180, 200, 380, 300, 450);
context.bezierCurveTo(420, 150, 420, 120, 390, 100);
context.fillStyle = '#17181A';
context.fill();
// complete custom shape
context.closePath();
context.lineWidth = 10;
context.strokeStyle = '#000000';
context.stroke();
var centerX = 310
var centerY = 460
var radius = 30;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#17181A';
context.fill();
context.lineWidth = 10;
context.strokeStyle = '#000000';
context.stroke();
var centerX = 490
var centerY = 460
var radius = 30;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = '17181A';
context.fill();
context.lineWidth = 10;
context.strokeStyle = '#000000';
context.stroke();
context.beginPath();
context.moveTo(325, 263);
context.bezierCurveTo(150, 600, 650, 600, 475, 263);
context.fillStyle = '#17181A';
context.fill();
context.lineWidth = 10;
context.strokeStyle = 'blACK';
context.stroke();
/// FACE SHAPE
var centerX = 0;
var centerY = -80;
var radius = 70;
// save state
context.save();
// translate context
context.translate(canvas.width / 2, canvas.height / 2);
// scale context horizontally
context.scale(2, 1.5);
// draw circle which will be stretched into an oval
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
// restore to original state
context.restore();
// apply styling
context.fillStyle = '#212325';
context.fill();
context.lineWidth = 10;
context.strokeStyle = 'black';
context.stroke();
///NOSE
context.beginPath(); // begin a shape
context.moveTo(375,170); // point A coordinates
context.lineTo(425, 170); // point B coords
context.lineTo(400,200); // point C coords
context.closePath(); // close the shape
context.lineWidth = 15; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(0,0,0,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(230,165,237,1.00)";
context.fill();
///MOUTH
context.beginPath();
context.moveTo(400,200);
context.lineTo(400,220);
context.lineWidth = 10;
context.stroke();
var centerX = 430
var centerY = 220
var radius = 30;
var startangle = 0;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
context.lineWidth = 10;
context.strokeStyle = "black";
context.stroke();
var centerX = 370
var centerY = 220
var radius = 30;
var startangle = 0;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
context.lineWidth = 10;
context.strokeStyle = "black";
context.stroke();
/// EYES
var centerX = 350
var centerY = 130
var radius = 10;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#00FF00';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#000000';
context.stroke();
var centerX = 450
var centerY = 130
var radius = 10;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#00FF00';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#000000';
context.stroke();
var centerX = 452
var centerY = 128
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#000000';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#000000';
context.stroke();
var centerX = 352
var centerY = 128
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#000000';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#000000';
context.stroke();
/// CAT LEGS
context.beginPath();
context.rect(325, 400, 50, 120);
context.fillStyle = '#212325';
context.fill();
context.lineWidth = 7;
context.beginPath();
context.rect(425, 400, 50, 120);
context.fillStyle = '#212325';
context.fill();
context.lineWidth = 7;
var centerX = 350
var centerY = 520
var radius = 30;
var startangle = 0;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "#212325";
context.fill();
context.lineWidth = 10;
context.strokeStyle = "black";
context.stroke();
var centerX = 450
var centerY = 520
var radius = 30;
var startangle = 0;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "#212325";
context.fill();
context.lineWidth = 10;
context.strokeStyle = "black";
context.stroke();
context.moveTo(320,400); // COORDINATES OF STARTING POINT
context.lineTo(320,520); // COORDS OF ENDING POINT 1
context.lineWidth = 10; // STROKE WIDTH
context.stroke(); // STROKE
context.moveTo(380,400); // COORDINATES OF STARTING POINT
context.lineTo(380,520); // COORDS OF ENDING POINT 1
context.lineWidth = 10; // STROKE WIDTH
context.stroke(); // STROKE
context.moveTo(420,400); // COORDINATES OF STARTING POINT
context.lineTo(420,520); // COORDS OF ENDING POINT 1
context.lineWidth = 10; // STROKE WIDTH
context.stroke(); // STROKE
context.moveTo(480,400); // COORDINATES OF STARTING POINT
context.lineTo(480,520); // COORDS OF ENDING POINT 1
context.lineWidth = 10; // STROKE WIDTH
context.stroke(); // STROKE
////// WHISTERS
// starting point coordinates
var x = 455;
var y = 190;
// control point coordinates ( magnet )
var cpointX = 525
var cpointY = 175
// ending point coordinates
var x1 = 570;
var y1 = 190;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
var x = 455;
var y = 190;
// control point coordinates ( magnet )
var cpointX = 525
var cpointY = 195
// ending point coordinates
var x1 = 570;
var y1 = 220;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
var x = 455;
var y = 190;
// control point coordinates ( magnet )
var cpointX = 505
var cpointY = 160
// ending point coordinates
var x1 = 560;
var y1 = 150;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
var x = 365;
var y = 190;
// control point coordinates ( magnet )
var cpointX = 325
var cpointY = 175
// ending point coordinates
var x1 = 240;
var y1 = 190;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
var x = 365;
var y = 190;
// control point coordinates ( magnet )
var cpointX = 275
var cpointY = 190
// ending point coordinates
var x1 = 250;
var y1 = 230;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
var x = 365;
var y = 190;
// control point coordinates ( magnet )
var cpointX = 300
var cpointY = 160
// ending point coordinates
var x1 = 235;
var y1 = 150;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
/// MOUSE HOLE
context.beginPath();
context.rect(645, 425, 50, 40);
context.fillStyle = '#000000';
context.fill();
context.lineWidth = 7;
var centerX = 670
var centerY = 425
var radius = 22;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = '#000000';
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "TYLER MURCKO, JACY CAT, FMX 210, FA 2020";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>






Comments
Post a Comment